当我们在使用ul>li标签写导航的时候,又不想让其变成浮动流,我们只需要把li的css样式添加一个display: inline-block就可以了。
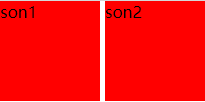
但是当我们写完样式之后,本来应该是这样的。
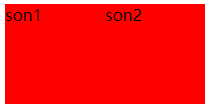
实际情况却是这样的。
究其原因,我们在使用display:inline-block的时候,浏览器的默认行为是把inline元素间的空白字符(空格换行tab)渲染成一个空格,也就是我们上面的代码<li>换行后会产生换行字符,而它会变成一个空格,当然空格就占用一个字符的宽度,所以两个li之间的空格间隙就是这么出来了。
这不是li的问题,而是display:inline-block本身的问题。display:inline-block是一种布局方法,它相比于与浮动、定位最大的不同就是其没有父元素的匿名包裹特性,这使得display:inline-block属性的使用非常自由,可与文字,图片混排,既可内嵌block属性元素,也可以置身于inline水平的元素中。
在CSS布局中,如果我们想要将一些元素在同一行显示,其中的一种方法就是把要同行显示的元素设置display属性为inline-block。但是你会发现这些同行显示的inline-block元素之间经常会出现一定的空隙,这就是“换行符/空格间隙问题”。
<!DOCTYPE html>
<html lang="en">
<head>
<title>当li设置为inline-block之后元素之间空隙的产生原因和解决办法</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.father .son{
width: 100px;
height: 100px;
background-color: red;
display: inline-block;
}
</style>
<body>
<div class="father">
<div class="son">son1</div>
<div class="son">son2</div>
</div>
</body>
</html>页面效果:注意被设置display:inline-block的元素之间的间隙
空隙产生的原因
元素被当成行内元素排版的时候,元素之间的空白符(空格、回车换行等)都会被浏览器处理,根据white-space的处理方式(默认是normal,合并多余空白),原来HTML代码中的回车换行被转成一个空白符,在字体不为0的情况下,空白符占据一定宽度,所以inline-block的元素之间就出现了空隙。这些元素之间的间距会随着字体的大小而变化,当行内元素默认字体为font-size:16px时,间距为8px。
解决空隙的办法
第一种方法:解决元素之间的空白符
既然造成这个原因的理由是<li>换行造成的,最为直接简单的办法就是不让<li>换行,即像这样;
然后你就会发现,没有换行的<li>之间是没有间隙的,而换行的<li>依旧存在间隙
<!DOCTYPE html>
<html lang="en">
<head>
<title>当li设置为inline-block之后元素之间空隙的产生原因和解决办法</title>
</head>
<body>
<!-- 将前一个标签结束符和后一个标签开始符写在同一行 -->
<div class="father">
<div class="son">son1</div>
<div class="son">son2</div>
</div>
<!-- 将所有子元素写在同一行 -->
<div class="father">
<div class="son">son1</div><div class="son">son2</div>
</div>
</body>
</html>缺点:代码的可读性变差。
第二种方法:设置子元素margin值为负数
使用margin-right负值,使得右边的<li>元素左移覆盖掉前者的间隙。
<style>
.father .son{
display: inline-block;
margin-left: -3px;
}
</style>缺点:元素之间间距的大小与上下文字体大小相关;并且同一大小的字体,元素之间的间距在不同浏览器下是不一样的,如:font-size:16px时,Chrome下元素之间的间距为8px,而Firefox下元素之间的间距为4px。所以不同浏览器下margin-right的负值是不一样的,因此这个方法不通用。
第三种方法:为父元素中设置font-size: 0,在子元素上重置正确的font-size
<div class="father" style="font-size: 0px">
<div class="son" style="font-size: 16px">son1</div>
<div class="son" style="font-size: 16px">son2</div>
</div>缺点:inline-block元素必须设定字体,不然行内元素中的字体不会显示。 增加了代码量。
第四种方法:为inline-block元素添加样式float:left
为inline-block元素添加样式float:left,利用浮动覆盖间隙。
缺点:float布局会有高度塌陷问题
第五种方法:设置父元素,display:table和word-spacing
这个方法为最优解。
<style>
.father{
display: table;
word-spacing:-1em; /*兼容其他浏览器*/
}
</style>解决空隙问题之后的页面效果:

关注微信公众号,了解更多前端知识。更有小程序和UI设计、后台node等方面的内容哦



